Hey there, tech lovers! Today, we’re diving into the wonderful world of drag and drop interfaces. You know, the ones that make our lives oh-so-easy by letting us, well, drag stuff around and drop it where we want. From organizing files on your desktop to building websites with just a few clicks, this nifty feature has changed the game. Let’s explore this handy tool that’s become a staple in our digital lives.
Read Now : Real-time Physics Calculations In Gaming
The Magic Behind Drag and Drop Interfaces
At the heart of this intuitive feature is simplicity. A drag and drop interface allows users to click on a virtual object, drag it to a desired location on the screen, and release it. Voilà! It stays there. This simple motion mimics the way we naturally move items in the physical world, making digital tasks feel familiar and effortless. Imagine you’re arranging icons on your computer or organizing photos in a digital album. The drag and drop interface lets you accomplish these tasks without breaking a sweat. It’s widely used in applications and websites to streamline interactions and boost productivity.
Yes, the drag and drop interface has been a game-changer for user experience. Developers love it because it increases engagement, and users love it because it’s just plain easy. Whether you’re tech-savvy or not, this feature makes digital interaction less intimidating. No more complicated steps—just click, drag, and drop!
Benefits of a Drag and Drop Interface
1. User-Friendly: The drag and drop interface is incredibly intuitive, making it accessible to users of all tech skill levels.
2. Efficient: It allows quick repositioning of elements, saving time for users who need to organize or move multiple objects.
3. Versatile: This interface is adaptable and can be used across different devices and software applications.
4. Engaging: A drag and drop interface makes interactive tasks more engaging, often increasing the time users spend on an application.
5. Reduces Errors: By simplifying complex tasks, it minimizes the chance of user error during digital interactions.
How Drag and Drop Revolutionized Web Design
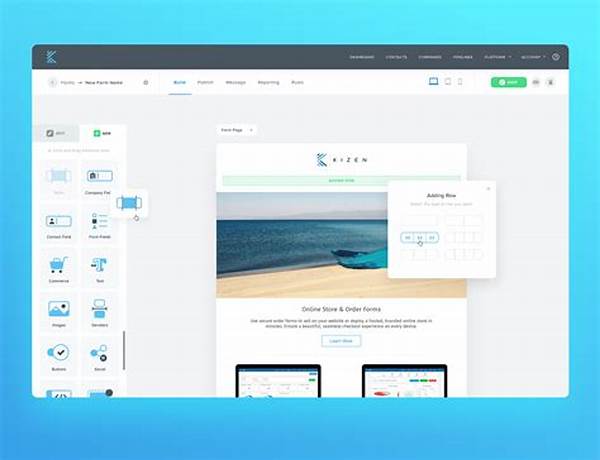
In web design, drag and drop interfaces have been nothing short of revolutionary. Before its emergence, web design required intricate coding skills, often limiting creative expression to those who could code. Now, platforms equipped with drag and drop interfaces empower anyone to build stunning websites without writing a single line of code. This shift democratized website building, opening doors for small business owners, bloggers, and creatives to bring their ideas to life online.
Gone are the days of tedious coding; instead, users can choose elements like text boxes, images, and widgets from a menu and simply drag them into place on their web page. This method is not just for pros. Even complete beginners can create professional and aesthetically pleasing websites. The drag and drop interface in web design has simplified workflows and fostered a creative boom online, making it a beloved tool for novice and veteran designers alike.
Examples of Drag and Drop Interfaces in Everyday Use
1. File Management: Users can drag files into folders, making organization fast and intuitive.
2. Email Attachments: Simply drag and drop files into your email to add as attachments.
3. Task Boards: Platforms like Trello utilize drag and drop for moving tasks between lists.
4. Photo Editing: Editing software often uses drag and drop to position layers or effects.
Read Now : Multiscale Modeling Of Elasticity
5. Game Development: Some game editors employ this interface to place characters and objects.
6. Presentations: Presentation software lets you drag elements to design slides.
7. Customizing UI: Many user interface customizers use drag and drop to arrange tools and features.
8. Time Management Apps: Users can drag tasks or appointments between different dates and times.
9. Online Shopping Carts: Add items to your cart with a quick drag and drop motion.
10. Desktop Customization: Rearrange your desktop icons with drag and drop.
Building Applications with Drag and Drop Interfaces
Creating applications with a drag and drop interface involves understanding both user experience and technical architecture. Designers must map out an intuitive experience where users can naturally guess what actions are available and find them easy to use. However, behind the scenes, the drag function must precisely capture user intention while the drop function ensures objects align perfectly within their new context.
Incorporating this interface differs based on application goals. A graphic design app might prioritize pixel precision, while a file management system may focus on bulk operations. Development tools and frameworks often provide drag and drop features as part of their libraries, making it easier than ever for developers to integrate them. Testing is crucial to ensure the interface feels right and functions seamlessly, which often involves user feedback and iterative design revisions. In short, building with drag and drop interfaces can significantly enrich software by enhancing usability and user satisfaction.
The Impact of Drag and Drop in E-Learning
For e-learning platforms, drag and drop interfaces have been a boon for interactive content, increasing engagement and aiding comprehension. By turning static information into interactive exercises, learners can engage with content more deeply. For instance, language apps might use drag and drop to help learners construct sentences, while history platforms could let students arrange timelines. This hands-on approach bolsters retention and learning outcomes.
Educators designing courses online find drag and drop tools invaluable for creating diverse content quickly. Instead of coding, they focus on educational value, knowing the delivery will be seamlessly intuitive for students. Platforms that integrate this interface can offer dynamic and interactive educational experiences, catering to different learning styles and keeping students actively involved in the learning process.
Wrapping Up
The drag and drop interface has certainly transformed the way we interact with technology, making digital environments more user-friendly and accessible. It’s a simple yet powerful tool that continues to evolve, finding new applications in various tech domains. Whether in web design, e-learning, or everyday computing, this interface has proven to be indispensable. As technology advances, we can only imagine the new and innovative ways the drag and drop interface will enhance our interactions with digital content. It’s like the unsung hero of the digital revolution, quietly making our lives just a bit easier, one drag and drop at a time!